画像を圧縮するサービス「Squoosh」を使う
アドベントカレンダー21日目です。
今日は画像を圧縮するサービスSquooshを使ってみたいと思います。
Squooshとは
お手軽に、ブラウザのみで、画像を圧縮してくれるサービスです。
このブログでも、一眼レフの紹介記事を書いた時には使用しています。
使い方
トップページはこんな感じです。
まず、画像をドラッグ&ドロップするか、画像選択します。

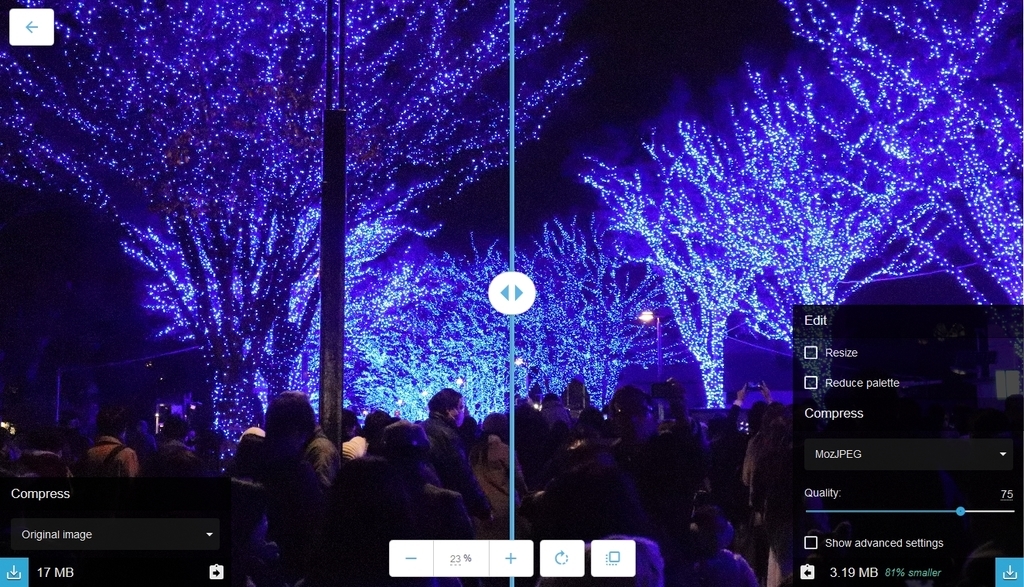
画像選択した後の画面はこんなです。

特に設定をせずに圧縮するだけなら、右下のボタンを押すと圧縮できます。
元の容量が、左下に出ている17MBに対し、圧縮した後のサイズは右下に出ている通りの3.19MBです。81%の容量削減に成功しています。
マウスホイールを動かすことで、画像の拡大縮小が可能です。
そして、真ん中のバーを動かすことで、圧縮前と圧縮後の比較ができます。
画像を確認しながら圧縮できるのも便利なところですね。
わずかにノイズが増えているのが見えると思います。
そこまで大きな変化はなしに容量が81%も削減できているのはすごいと思います。

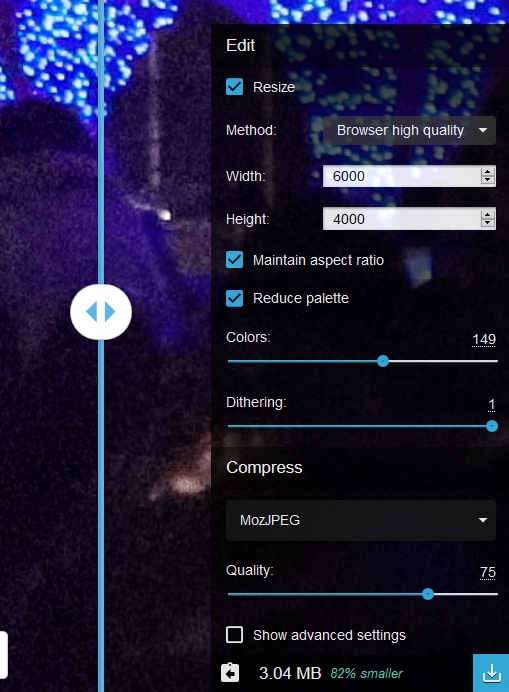
リサイズ機能や、色の減衰機能もあります。
Resizeにチェックをつけると、サイズやアスペクト比の維持の設定に加えて、リサイズ方式まで指定できます。
colorsの数値を下げるとわずかに容量を圧縮できます。

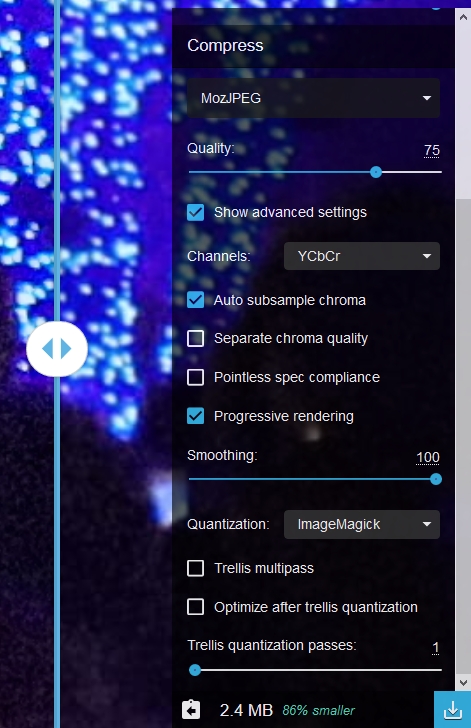
Show advanced settingsを押すことで、より詳細な設定ができます。
ほとんどの機能は使わないかと思いますが、個人的にはSmoothingは使うかもしれないと思います。
以下の画像はSmoothingを最大にしたものですが、ノイズが減っているかわりにやや塗りつぶしたような感じが見受けられます。これも容量の削減につながるのでお好みでどうぞ。

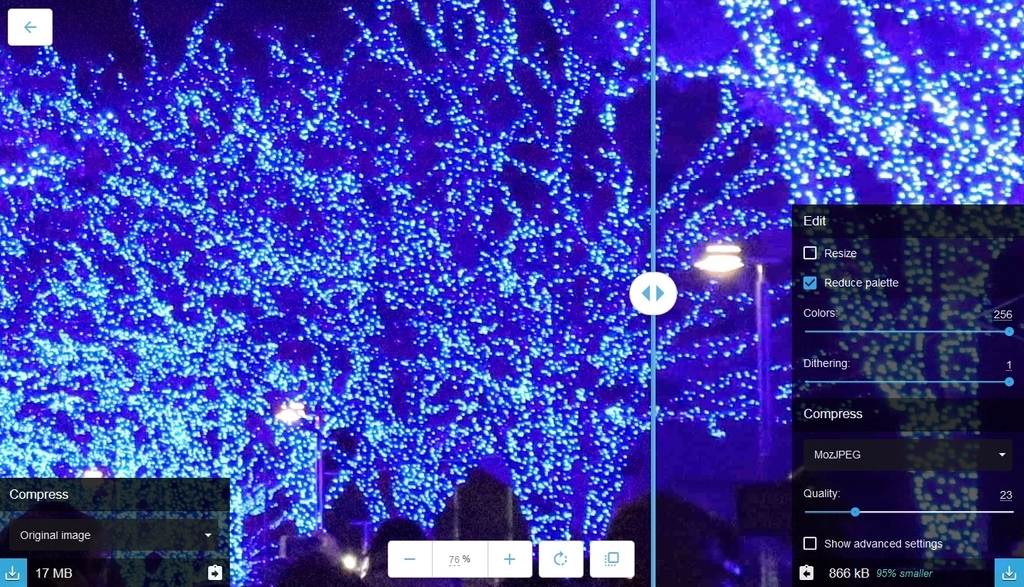
一番誰もが調整する部分として考えられるのは、Qualityです。
これを下げることで容量を大きく下げることができますが、あまり下げるとノイズが大きく乗ってしまいます。
例えば、今回の画像ではQualityを23まで下げることで、リサイズなしに容量は1MBを切ることができました。

まとめ
今回は画像を圧縮するサービスを使ってみました。
画像をアップロードするときにサイズ制限がある場合や、大きさに制限があるときにぜひ使ってみてください。